Member-only story
Creating and Deploying a Cloudflare worker with Nodejs (Typescript)

This article attempts to break down the development and deployment of a Cloudflare worker with Wrangler cli into simple and easily followable steps.
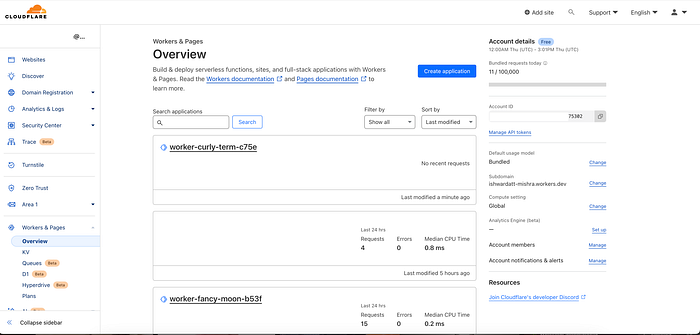
- Log in to the Cloudflare dashboard and navigate to Worker and Pages

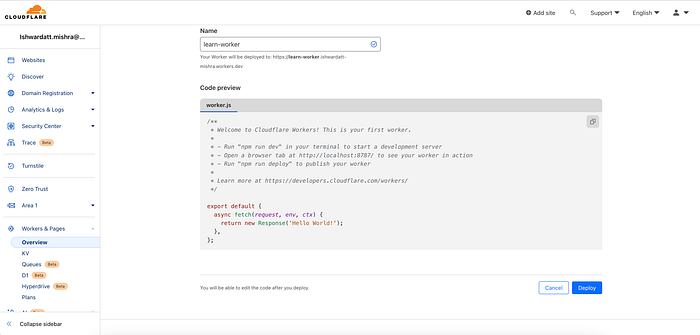
2. In Worker and Pages (refer to image above ) go to Create application and on the next page give any name to the worker, here we are providing the name learn-worker. And hit Deploy.


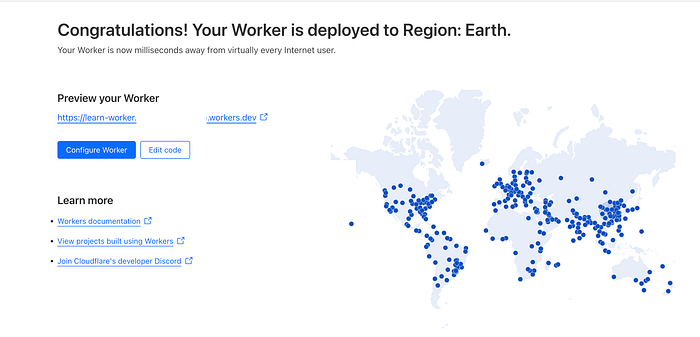
3. Now you can see a link under the Preview Worker header if you click it you can see a web page which says “Hello World!”. Congratulations!! your worker has been deployed.
4. Now hit the edit code button and go to the Develop with Wragler CLI section.
